Definisi dari HTML (Hypertext Markup Language) merupakan sebuah bahasa untuk menstrukturkan dan menampilkan isi dari WWW, HTML5
adalah revisi kelima dari HTML yang hingga sampai saat ini masih terus
berkembang. Tujuan utama pengembangan HTML5 adalah untuk memperbaiki teknologi HTML
agar mendukung teknologi multimedia terbaru, mudah dibaca oleh manusia dan juga
mudah dimengerti oleh mesin.
Kegunaan HTML5, adalah
- Mengintegrasikan gambar dengan tulisan
- Membuat link ke dokumen lain
- Memodifikasi dan mengontrol dari web page dan content nya
- Menambahkan objek-objek seperti image,audio dan video dalam dokumen html
Disini saya akan menjelaskan secara singkat dan
praktis dalam membuat halaman web menggunakan HTML5, CSS3 dan Bootstrap. Inilah tutorialnya
secara singkat :
2. Setelah memiliki aplikasi notepad++, pembuatan halaman web pun dimulai. ketikanlah <!doctype html> sebagai pembuka dalam pembuatan halaman web di dokumen HTML.
3. Setelah bagian awa, ketiklah <html> sebagai pembuka awal dari isi dokumen. Jangan lupa untuk selalu menutup setiap tag yang dibuat. <html> </html>
4. ketik <head> sebagai tampilan informasi yang ada dalam bagian atas halaman web.
5. Di dalam <head> terdapat <title> yang bertujuan untuk membuat nama judul pada web browser atau pada tab browser.
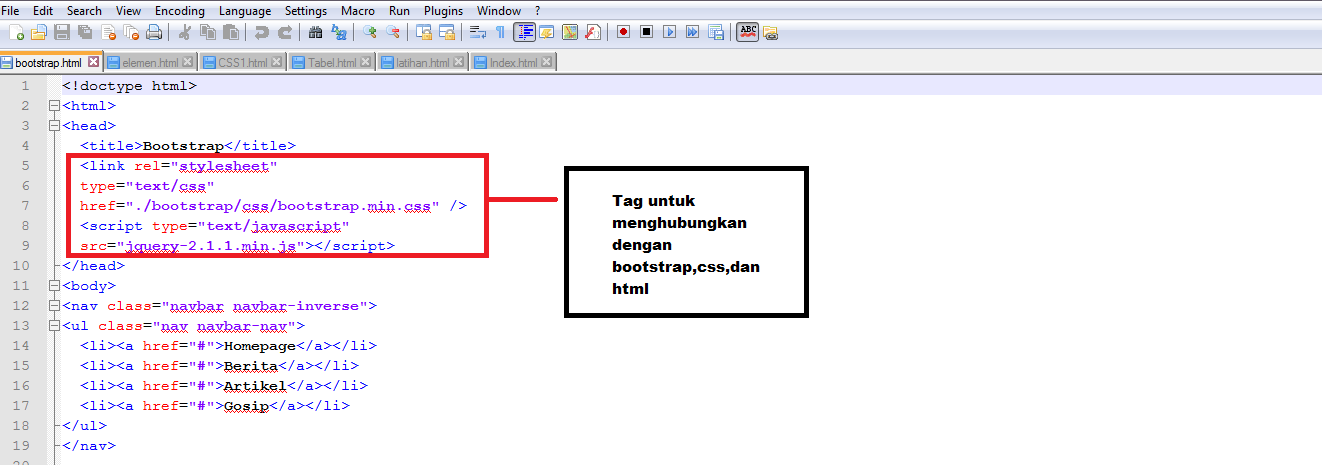
6. Di dalam <head> terdapat juga meta name dan penghubung dengan CSS dan juga Bootstrap.
7. Setelah head, ketiklah <body> tag ini berfungsi sebagai awal pembuka pada isi halaman browser nanti.
8. Dalam body terdapat banyak sekali yang bisa kita sisipkan salah satunya penggunaan ordered dan unordered list. seperti gambar dibawah ini. penggunaan <ol> atau <ul> sangat mempermudah saat pembuatan list. tergantung kebutuhan sang pemakai.
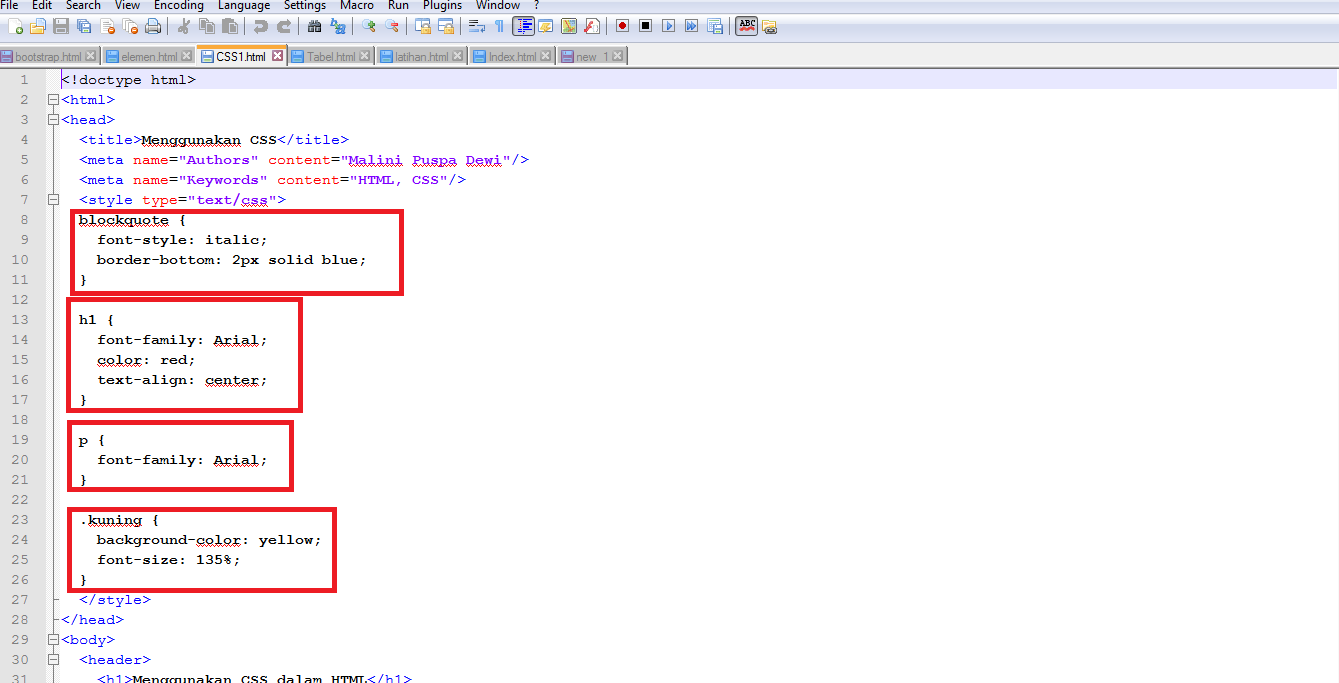
9. Penggunaan CSS sangat membantu para pembuat halaman web dalam mendesign halaman nya menjadi cantik karena font atau warna yang disajikan. Berikut ini adalah formula dalam membuat tampilan halaman web dengan tulisan yang menarik.
10. Untuk membuat tabel bisa menggunakan formula tag sebagai berikut. seperti yang ada pada gambar.
11. Pada pembuatan halaman web ada lagi yang harus diperhatikan agar tampilan tidak monoton dan tampilan menjadi lebih praktis dengan menggunakan link penghubung, icon pada folder, serta pembagian kolom sesuai kebutuhan pembuat. Formula nya seperti gambar di bawah ini.
12. Pada halaman web bisa ditambahkan tampilan bar pada bagian atas, dengan cara penggunaan formula seperti gambar di bawah ini.
Jika pekerjaan selesai pada notepad++, maka file disimpan dalam folder yang berisikan bootstrap dan jquery agar bisa ditampilkan dalam browser secara tampilan bootstrap. Dan saat di save harus memakai format .[dot]html .
Tampilan secara menyeluruh saat di buka dalam browser adalah seperti ini. Ini tampilan contoh bila menggunakan bootstrap pada halaman web.
Daftar
Pustaka
Belajar HTML dan CSS.(2013). Retrieved October 28, 2014. From
http://www.oke.or.id/download/BelajarHTMLCSS.pdf
Tutorials pount, Simply easy
learning.(2013). Retrieved October 28, 2014. From http://www.tutorial-webdesign.com/tag/belajar-html5/
World wide web.(2013). Retrieved October 28, 2014. From http://id.wikipedia.org/wiki/World_Wide_Web
HTML5.(2013). Retrieved October
28, 2014. From http://id.wikipedia.org/wiki/HTML5

























Komentar
Posting Komentar